Schrijver:
Laura McKinney
Datum Van Creatie:
9 April 2021
Updatedatum:
1 Juli- 2024

Inhoud
Het aanbieden van downloadlinks voor bestanden via uw website is een algemene behoefte en er zijn veel manieren om dit te doen. Sites die tools voor het maken van websites aanbieden, zoals GoDaddy, WordPress en Weebly, hebben meestal de functie om bestanden te uploaden zodra ze een link maken. Als u uw website helemaal opnieuw bouwt, kunt u meerdere downloadlinks genereren met behulp van eenvoudige HTML-code voor de bestanden die op uw server worden gehost.
Stappen
Methode 1 van 5: gebruik HTML
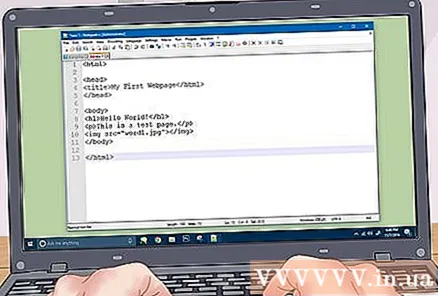
Maak een HTML-pagina als dit nog niet is gebeurd. U voegt een downloadlink toe aan de HTML-webpagina. Als u dat nog niet heeft gedaan, kunt u een eenvoudige HTML-pagina maken om de downloadlink te testen. Zie het artikel Een eenvoudige webpagina maken met HTML voor gedetailleerde informatie.

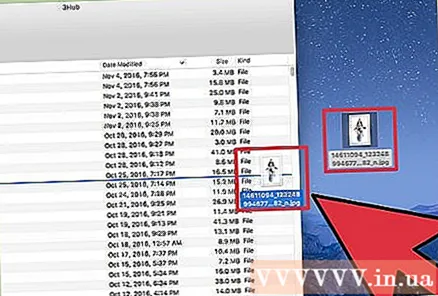
Open de map op de server voor zowel de site als het bestand. De eenvoudigste manier om een bestand te koppelen, is door het in dezelfde map te plaatsen als het HTML-bestand van de pagina. Gebruik Bestandsbeheer in het Configuratiescherm of de bestandsbrowser in uw FTP-programma om naar de map te navigeren met het HTML-bestand waaraan u de link wilt toevoegen.- Uw FTP-client moet vooraf zijn geconfigureerd om verbinding te maken met de webserver, aangezien u uw site er eerder op heeft geüpload. Als dit niet het geval is, kunt u zelf leren hoe u FTP gebruikt om uw FTP-client te configureren en verbinding te maken met uw server.
- Als uw website een online configuratiescherm heeft, heeft u rechtstreeks toegang tot de bestanden op uw server via de webbeheerinterface. Je hebt ook dezelfde toestemming als je als beheerder inlogt op je site. Kies in het Configuratiescherm "Bestandsbeheer".
- Als je je website hebt gemaakt met een hulpprogramma voor het maken van websites, zoals WordPress, Weebly of Wix, kun je de gedetailleerde instructies voor elk van de onderstaande methoden bekijken.

Upload het bestand dat u wilt linken. Je mag best veel bestandstypen uploaden, van pdf tot zip. Merk op dat sommige servers de bestandsgroottes beperken die mogen worden geüpload, en grote bestanden kunnen uw bandbreedte vrij snel opeten. Sommige browsers blokkeren zelfs potentieel schadelijke bestanden, zoals EXE of DLL, zodat bezoekers van uw website niet kunnen downloaden.- Om bestanden te uploaden met een FTP-programma, sleept u het bestand naar de map in het FTP-venster dat u wilt uploaden. Het uploaden begint onmiddellijk. De uploadsnelheid is meestal veel langzamer dan de downloadsnelheid, dus het kan even duren voordat het bestand is geüpload.
- Als u de virtuele bestandsbeheerder van het Configuratiescherm gebruikt, moet u bovenaan het scherm op de knop "Uploaden" klikken. Zoek het bestand op de computer die u wilt uploaden. U zult lang moeten wachten om grote bestanden naar uw server te uploaden.

Open de webpagina waarvoor u de link wilt toevoegen in de code-editor. Nadat het bestand is geüpload, moet u er een link naar toevoegen op uw website. Open het HTML-bestand waaraan u de link wilt toevoegen. U kunt erop dubbelklikken in Bestandsbeheer in het Configuratiescherm om het te openen met de ingebouwde pagina-editor. Als u FTP gebruikt, klikt u met de rechtermuisknop op het HTML-bestand op uw server en klikt u vervolgens op "Openen met" om het in een tekst- of code-editor te openen.
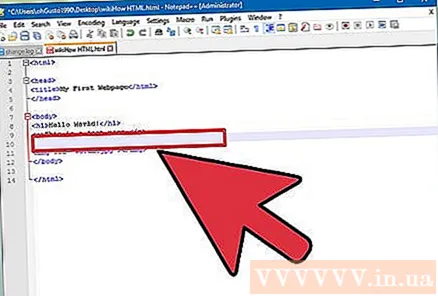
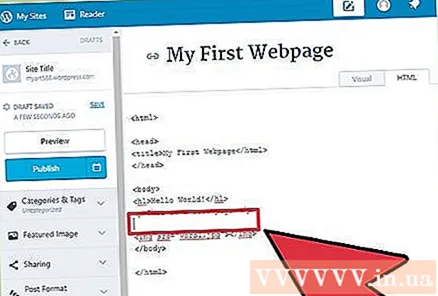
Zoek naar de locatie op de pagina waar u de link wilt toevoegen. Plaats uw cursor op de positie in de coderegel waar u de downloadlink wilt invoegen. Dit kan in de hoofdtekst van de alinea staan, onderaan de pagina of ergens anders.
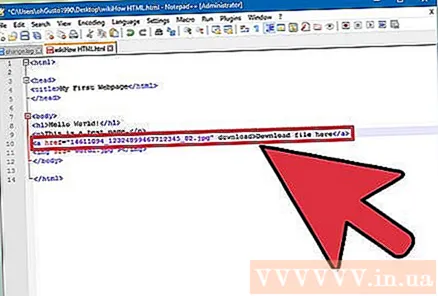
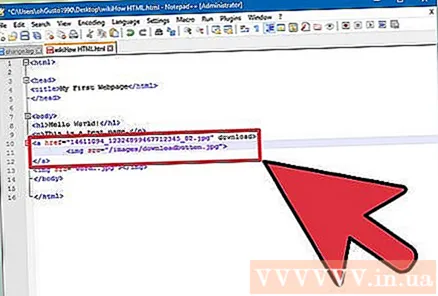
Voeg de code voor de link toe. Typ de regel HTML5-code hieronder voor uw downloadlink. De download begint zodra de gebruiker op de link klikt. Als het bestand is gedownload naar dezelfde map als het HTML-bestand, gebruik dan gewoon de naam en extensie. Als het bestand zich in een andere directory bevindt, moet u de directorystructuur toevoegen.
- Eigendommen downloaden werkt niet in Safari, Internet Explorer of Opera Mini. Gebruikers van deze browsers moeten het bestand op een nieuwe pagina openen en handmatig opslaan.
Maak een downloadknop in plaats van een link. U mag tekstvervangende afbeeldingen gebruiken om downloadlinks te maken. Die knooppuntafbeelding moet beschikbaar zijn op uw webserver.
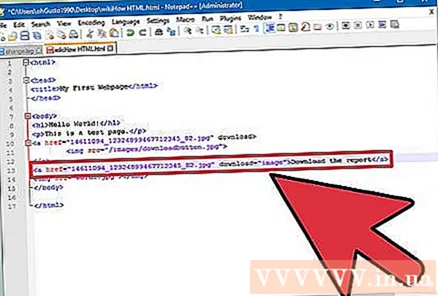
Hernoem het gedownloade bestand. Als definieer (definieer) attribuut downloadenU kunt het bestand hernoemen wanneer iemand het downloadt. Dit maakt het gemakkelijker voor gebruikers om de bestanden te herkennen die ze van u downloaden.
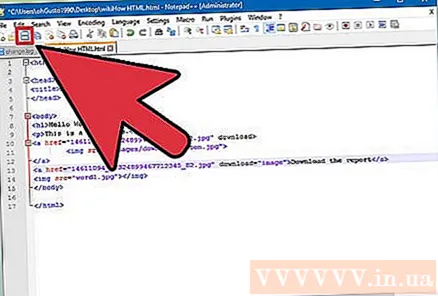
Sla uw wijzigingen op in een HTML-bestand. Als u eenmaal tevreden bent met uw coderegel, moet u uw wijzigingen in het HTML-bestand opslaan en indien nodig opnieuw uploaden. U zou de nieuwe downloadknop op uw website moeten kunnen zien. advertentie
Methode 2 van 5: WordPress gebruiken
Open uw pagina in de WordPress-editor. Als u WordPress gebruikt om uw website te beheren en te publiceren, kunt u ingebouwde tools gebruiken om downloadlinks aan al uw pagina's toe te voegen. Log in op de hoofdinterface van WordPress met het beheerdersaccount.
Plaats uw cursor waar u de link wilt laten verschijnen. U mag links in het midden van een alinea plaatsen of er een nieuwe regel voor maken.
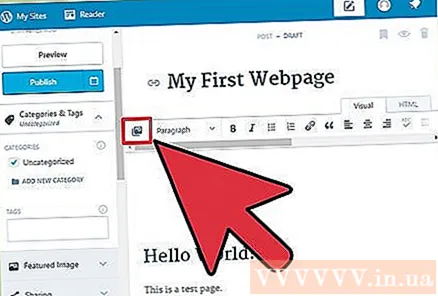
Klik op de knop "Media toevoegen". Je vindt deze knop boven de plaatsingstools bovenaan de pagina.
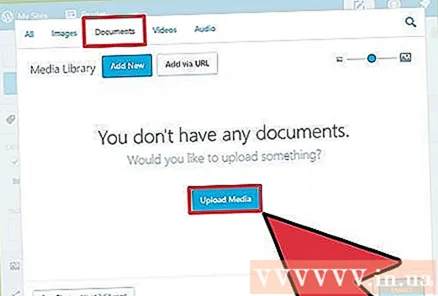
Klik op "Bestanden uploaden" en sleep het bestand naar het venster. Je hebt het recht om veel verschillende bestanden te uploaden, maar WordPress kan de grootte beperken, afhankelijk van je accounttype.
- Het kan even duren voordat het uploaden van uw bestanden is voltooid, omdat voor de meeste verbindingen de uploadsnelheid altijd langzamer is dan de downloadsnelheid.
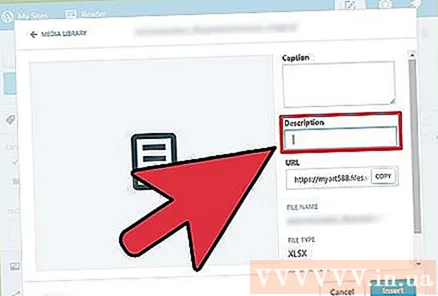
Voeg een beschrijving toe voor het bestand. U kunt een beschrijving typen onder aan het bestand in het venster Media toevoegen. Dit is de tekst die als downloadlink wordt weergegeven.
Klik op de knop "In post / pagina invoegen". Deze stap voegt de downloadlink in op de cursorpositie. Merk op dat de link naar de bijlagepagina leidt in plaats van naar het eigenlijke bestand. Dit is een beperking van de WordPress-software. advertentie
Methode 3 van 5: Gebruik Weebly
Open uw website in de Weebly-editor. Log in op de Weebly-site en open uw website met de Weebly-editor.
Selecteer de tekst of het object waarvan u de link wilt maken. U kunt tekst in het tekstveld markeren of een afbeelding op de pagina selecteren waarvan u een downloadlink voor uw bestand wilt maken.
Klik op de "Link" knop. Als de tekst is geselecteerd, ziet het eruit alsof de kettinglink bovenaan de teksteditor staat. Nadat u een afbeelding heeft geselecteerd, klikt u op "Link" in het Image Control Panel.
Selecteer "Bestand" en klik op "een bestand uploaden". Deze stap opent de bestandsbrowser.
Selecteer het bestand waarvoor u de downloadlink wilt maken. Nadat u uw keuze heeft gemaakt, wordt het bestand geüpload.
- Gewone gebruikers mogen alleen bestanden downloaden van 5 MB of minder. Premium-gebruikers hebben een maximale bestandsgrootte van 100 MB.
Plaats uw pagina om de nieuwe link te zien. Zodra het bestand is geüpload, is de link klaar voor gebruik. Klik op de knop Publiceren om uw wijzigingen onmiddellijk op de pagina toe te passen. Uw bezoekers kunnen nu op de link klikken en het bestand downloaden. advertentie
Methode 4 van 5: Gebruik Wix
Open uw website in de Wix-editor. Als u Wix gebruikt om uw site te maken en te beheren, log dan in op de Wix-website en laad uw website in de pagina-editor.
Selecteer de tekst of afbeelding die u naar een link wilt converteren. U mag links maken van tekst of afbeeldingen op uw pagina.
Verander uw keuze in een link. De stappen voor tekst en afbeeldingen zijn een beetje anders:
- Tekst - Klik op de knop Koppeling in het venster Tekstinstellingen. Deze knop ziet eruit als een link. U opent het linkmenu.
- Voor afbeeldingen - Selecteer "A link open" in het menu "Wanneer op afbeelding wordt geklikt" in het venster Image Settings. Klik op "Een link toevoegen" in de sectie "Wat doet de link?". Deze stap opent het linkmenu.
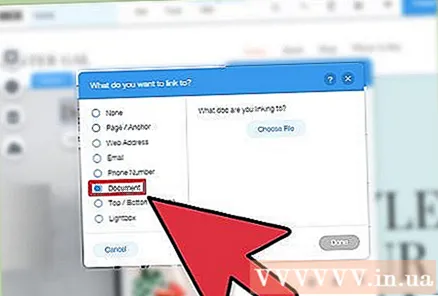
Selecteer "Document" in de lijst met linkopties. Met deze stap kunt u veel verschillende tekstbestanden uploaden.
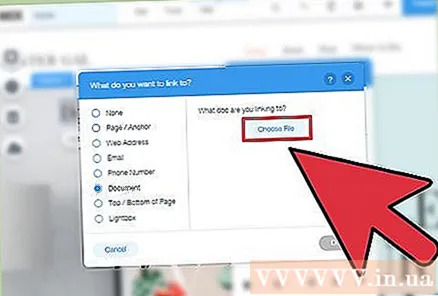
Klik op de "Kies bestand" knop. Met deze stap wordt de uploader van het bestand geopend.
Sleep het bestand dat u wilt uploaden naar het venster. U mag alleen DOC-, PDF-, PPT-, XLS-, ODT-bestanden (en enkele andere secundaire formaten) uploaden. Dit betekent dat u in wezen beperkt bent tot het uploaden van tekst. De maximale bestandsgrootte is 15 MB.
Plaats uw pagina. Nadat u het bestand heeft geüpload, is uw link klaar. Klik op de knop "Publiceren" in de rechterbovenhoek om uw wijzigingen op te slaan en op de site te plaatsen. advertentie
Methode 5 van 5: Gebruik GoDaddy
Open je pagina in de GoDaddy-editor. Als je de GoDaddy-sitebouwer hebt gebruikt, log dan in op de GoDaddy-website en open je website in de editor.
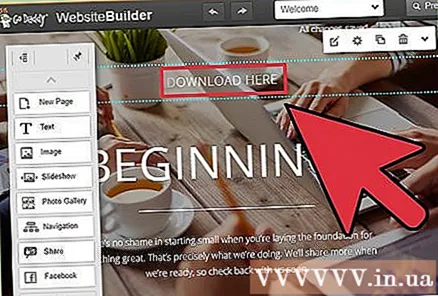
Selecteer het object of de tekst die u naar de link wilt converteren. U kunt elk object op uw pagina naar een link converteren, evenals elke tekst uit een tekstvak. Als u een downloadknop wilt maken, klikt u op de optie "Knop" in het linkermenu om in te voegen.
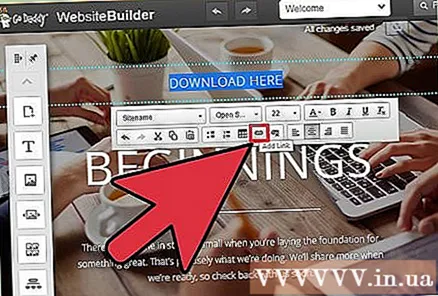
Maak een link van geselecteerde tekst of object. Als u een object selecteert, klikt u op de knop Instellingen om het menu te openen. Als u tekst heeft geselecteerd, klikt u op de knop "Link" in de tekstopmaakfunctie die eruitziet als een link.
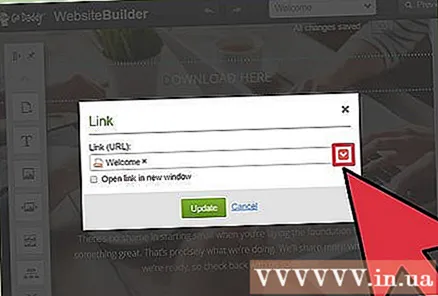
Klik op de rode pijl onder "Link (URL)" en maak uw keuze "Uploaden". Met deze stap kunt u kiezen welke bestanden u naar uw website wilt uploaden.
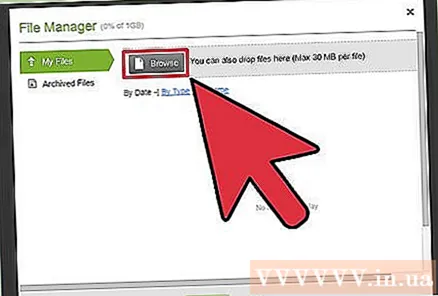
Klik op de knop "Bladeren" en zoek het bestand dat u wilt uploaden. Bestanden hebben een maximale grootte van 30 MB. Het is niet toegestaan om HTML, PHP, EXE, DLL en vele andere mogelijk schadelijke bestandstypen te uploaden.
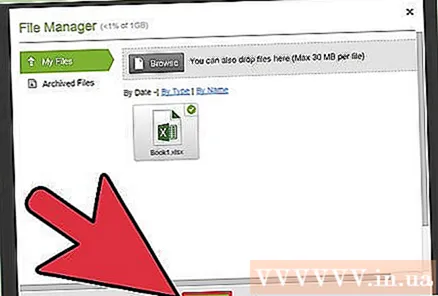
Klik op "Invoegen" wanneer het bestand is geüpload. U ziet een vinkje naast het bestand in het venster wanneer het succesvol is geüpload.
Klik op "Opslaan" om de link te maken. Als u op "Opslaan" klikt, wordt het bestand toegewezen aan de tekstlink of het object dat u hebt gemaakt.
Klik op "Publiceren" om uw wijzigingen op uw site op te slaan. Hierdoor wordt de nieuwe link geplaatst en kan iedereen die uw site bezoekt het gelinkte bestand downloaden. advertentie