Inhoud
Door commentaar te geven op de code, begrijp je niet alleen wat je hier hebt gedaan, maar wordt het ook veel gemakkelijker voor anderen om met je code te werken. Bovendien kun je met behulp van commentaar snel die delen van de code uitschakelen die je nog niet hebt voltooid, maar al aan de pagina hebt toegevoegd, wat handig is bij het testen. Leer correct commentaar te geven, maak het leven gemakkelijker voor jezelf en de mensen om je heen!
Stappen
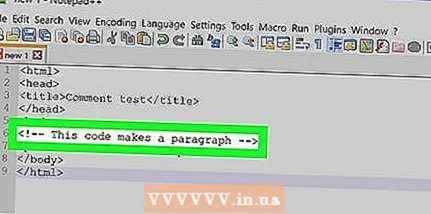
 1 Een regel commentaar. Dergelijke opmerkingen zijn opgemaakt met tags. Dergelijke opmerkingen kunnen snel en zonder veel moeite worden gedaan om uzelf eraan te herinneren wat een bepaald stuk code doet.
1 Een regel commentaar. Dergelijke opmerkingen zijn opgemaakt met tags. Dergelijke opmerkingen kunnen snel en zonder veel moeite worden gedaan om uzelf eraan te herinneren wat een bepaald stuk code doet. html> head> title> Title / title> / head> body> - Dit is een paragraaf -> p> Site / p> / body> / html>
- Het belangrijkste is dat er hier geen spaties zijn. Bijvoorbeeld, de code!- activeert de opmerking niet. Tussen tags kunt u echter zoveel spaties plaatsen als u wilt.
 2 Commentaar met meerdere regels. Dergelijke, zoals de naam al aangeeft, vangen al verschillende regels op, wat handig is om complexe secties uit te leggen of vreemde delen van de code te blokkeren.
2 Commentaar met meerdere regels. Dergelijke, zoals de naam al aangeeft, vangen al verschillende regels op, wat handig is om complexe secties uit te leggen of vreemde delen van de code te blokkeren. html> hoofd> titel> Titel / titel> / hoofd> lichaam>! - Lange opmerking. Alles tussen de tags wordt door de browser als commentaar behandeld. -> p> Site / p> / body> / html>
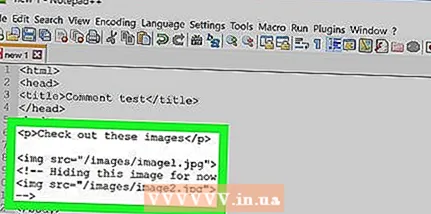
 3 Gebruik opmerkingen om codefragmenten uit te schakelen. Wanneer u een lastige bug (fout) probeert op te vangen, kunt u opmerkingen gebruiken om de code opeenvolgend te doorlopen. Op deze manier is het veel gemakkelijker voor u om alles terug te zetten - u hoeft alleen maar de commentaarcode te verwijderen.
3 Gebruik opmerkingen om codefragmenten uit te schakelen. Wanneer u een lastige bug (fout) probeert op te vangen, kunt u opmerkingen gebruiken om de code opeenvolgend te doorlopen. Op deze manier is het veel gemakkelijker voor u om alles terug te zetten - u hoeft alleen maar de commentaarcode te verwijderen. html> head> title> Title / title> / head> body> p> Image check / p> img src = "/ images / image1.webp">! - Ik zal het verbergen img src = "/ images / image2 . jpg "> -> / body> / html>
 4 Gebruik opmerkingen om te voorkomen dat scripts worden uitgevoerd in browsers die ze niet ondersteunen. Als u in JavaScript of VBScript schrijft, kunt u opmerkingen gebruiken om scripts te verbergen voor browsers die ze toch niet ondersteunen. Voeg een commentaartag toe aan het begin van het script, voltooi alles // -> zodat het script nog steeds draait - maar alleen in browsers die het kunnen.
4 Gebruik opmerkingen om te voorkomen dat scripts worden uitgevoerd in browsers die ze niet ondersteunen. Als u in JavaScript of VBScript schrijft, kunt u opmerkingen gebruiken om scripts te verbergen voor browsers die ze toch niet ondersteunen. Voeg een commentaartag toe aan het begin van het script, voltooi alles // -> zodat het script nog steeds draait - maar alleen in browsers die het kunnen. html> head> title> VBScript / titel> / head> body> scripttaal = "vbscript" type = "text / vbscript">! - document.write ("Hallo wereld!") // -> / script> / body > / html>
- De //-tekens aan het einde van de regel voorkomen dat de browser het script uitvoert als deze het niet kan uitvoeren.
Tips
- Reageer vaak zodat je na verloop van tijd niet in de war raakt in je eigen code.