Schrijver:
Gregory Harris
Datum Van Creatie:
8 April 2021
Updatedatum:
26 Juni- 2024

Inhoud
Twitter is een handig hulpmiddel voor zowel zakelijke als algemene gebruikers. In tegenstelling tot een traditionele blog kunt u met Twitter berichten, zogenaamde "tweets", van maximaal 140 tekens verzenden. Veel van de 300 miljoen Twitter-gebruikers sturen Twitter-berichten vanaf smartphones en computers. Als u Twitter wilt gebruiken om uw blog- of website-informatie bij te werken, is er een eenvoudige manier om dit te doen. Hoewel veel sites Twitter-functionaliteit hebben ingebouwd, heeft Twitter.com ook een Twitter-pictogram gemaakt dat kan worden ingesloten in de HTML-code van uw site. In dit artikel wordt uitgelegd hoe u Twitter kunt toevoegen aan uw website of blog.
Stappen
 1 Als u niet weet hoe uw site werkt, vraag dan een webontwikkelaar of programmeur om hulp. In de meeste gevallen zal je enige kennis van HTML nodig hebben om een Twitter block goed op je website of blog te plaatsen.
1 Als u niet weet hoe uw site werkt, vraag dan een webontwikkelaar of programmeur om hulp. In de meeste gevallen zal je enige kennis van HTML nodig hebben om een Twitter block goed op je website of blog te plaatsen.  2 Log in op het beheerdersdashboard van uw site of blog. Controleer voordat u uw eigen Twitter-badge maakt of uw sitesjabloon de Twitter-functie bevat. Veel websites zoals WordPress hebben deze optie en zijn te vinden in het beheerdersdashboard.
2 Log in op het beheerdersdashboard van uw site of blog. Controleer voordat u uw eigen Twitter-badge maakt of uw sitesjabloon de Twitter-functie bevat. Veel websites zoals WordPress hebben deze optie en zijn te vinden in het beheerdersdashboard. - Als u het WordPress-platform gebruikt, logt u in op het configuratiescherm en gaat u naar het tabblad "Bekijken". Klik op de knop "Widgets". Sleep de Twitter-snelkoppeling naar het deel van de site waar u het Twitter-pictogram wilt weergeven. Dit is meestal de rechterbovenhoek van de pagina. Voer het adres van uw Twitter-pagina in, kies de titel en het aantal tweets dat u op uw site wilt weergeven.
 3 Open een nieuw browsertabblad, ga naar Twitter.com en log in op je profiel. Als uw site geen optie heeft om Twitter automatisch toe te voegen, kunt u dit toch doen door een van de Twitter-pictogramopties te selecteren.
3 Open een nieuw browsertabblad, ga naar Twitter.com en log in op je profiel. Als uw site geen optie heeft om Twitter automatisch toe te voegen, kunt u dit toch doen door een van de Twitter-pictogramopties te selecteren.  4 Kijk naar het Twitter-vak aan de linker- of rechterkant van uw scherm. Klik op Bronnen. U wordt naar een pagina met de naam Buttons, Widgets, Logos and More geleid.
4 Kijk naar het Twitter-vak aan de linker- of rechterkant van uw scherm. Klik op Bronnen. U wordt naar een pagina met de naam Buttons, Widgets, Logos and More geleid.  5 Klik op de knop "Widgets". Klik vervolgens op "Mijn site". Lees een korte beschrijving van de soorten Twitter-snelkoppelingen die u op uw website kunt plaatsen en klik vervolgens op de knop Profiel, Zoeken, Favorieten of Lijst.
5 Klik op de knop "Widgets". Klik vervolgens op "Mijn site". Lees een korte beschrijving van de soorten Twitter-snelkoppelingen die u op uw website kunt plaatsen en klik vervolgens op de knop Profiel, Zoeken, Favorieten of Lijst. - De meeste mensen gebruiken liever profielwidgets. Hiermee worden alleen uw tweets geplaatst, niet de tweets van uw volgers.Dit geeft u maximale controle over wat uw sitebezoekers te zien krijgen.
 6 Klik op alle opties van het tabblad "Instellingen van uw profielwidgets". U kunt uw gebruikersnaam, het aantal tweets, de kleur van uw Twitter-tag, de grootte, enzovoort kiezen. Elke wijziging die u aanbrengt, wordt weergegeven in de HTML-code van de Twitter-snelkoppeling.
6 Klik op alle opties van het tabblad "Instellingen van uw profielwidgets". U kunt uw gebruikersnaam, het aantal tweets, de kleur van uw Twitter-tag, de grootte, enzovoort kiezen. Elke wijziging die u aanbrengt, wordt weergegeven in de HTML-code van de Twitter-snelkoppeling. - U kunt een voorbeeld zien van hoe uw Twitter-snelkoppeling eruit zou zien aan de rechterkant van het scherm. Kies de kleuren en maten van het label op basis van uw website-ontwerp.
 7 Klik op Test of Voltooien en pak code. Zodra de code is gegenereerd, kopieert u deze. Zorg ervoor dat je elk personage vastlegt, anders werkt je Twitter-snelkoppeling mogelijk niet.
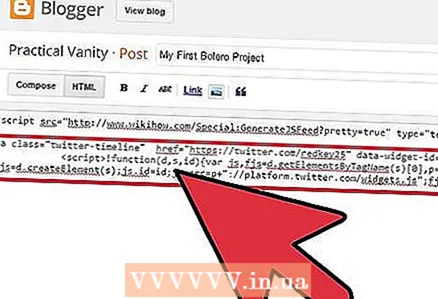
7 Klik op Test of Voltooien en pak code. Zodra de code is gegenereerd, kopieert u deze. Zorg ervoor dat je elk personage vastlegt, anders werkt je Twitter-snelkoppeling mogelijk niet.  8 Ga terug naar het beheerderspaneel van je blog of site. Selecteer het gebied op uw site waar u de Twitter-snelkoppeling wilt weergeven. Plak de HTML-code op een geschikte plaats op de site.
8 Ga terug naar het beheerderspaneel van je blog of site. Selecteer het gebied op uw site waar u de Twitter-snelkoppeling wilt weergeven. Plak de HTML-code op een geschikte plaats op de site. - Als uw site gemakkelijk te beheren is, moet deze een eenvoudige editor op de beheerderspagina hebben. Zoek het tabblad of de sectie HTML-code. Plak de HTML-code voor de Twitter-snelkoppeling in deze sectie.
 9 Sla uw sitewijzigingen op. Als u in de toekomst wijzigingen wilt aanbrengen in de Twitter-snelkoppeling, moet u teruggaan naar de Twitter-pagina en hetzelfde proces herhalen om een nieuwe HTML voor de snelkoppeling te maken.
9 Sla uw sitewijzigingen op. Als u in de toekomst wijzigingen wilt aanbrengen in de Twitter-snelkoppeling, moet u teruggaan naar de Twitter-pagina en hetzelfde proces herhalen om een nieuwe HTML voor de snelkoppeling te maken.
Wat heb je nodig
- Webprogrammeur / IT-specialist
- webbrowser
- Twitter account
- Toegang tot het controlepaneel van een website of blog